The Canada Reads Library App
Client: Canada Reads Library
Sector: Public libraries
Role: Designer/Researcher
Platform: Windows laptops and desktop computers
Tools: Mural, Figma
Overview
Our client runs the Canada reads library which requires an app to manage the loan process of their books. The principal users of the apps will be librarians who need an efficient system to manage book loans in an organized and systematic way so they can spend more time on more important tasks. My strategy to solve this problem is to design an app that will help librarians complete their loan-related tasks in an efficient and timely manner by using a Human Centered Design approach, a minimalist interface and a straightforward user experience with essential and intuitive steps.
Solution Overview
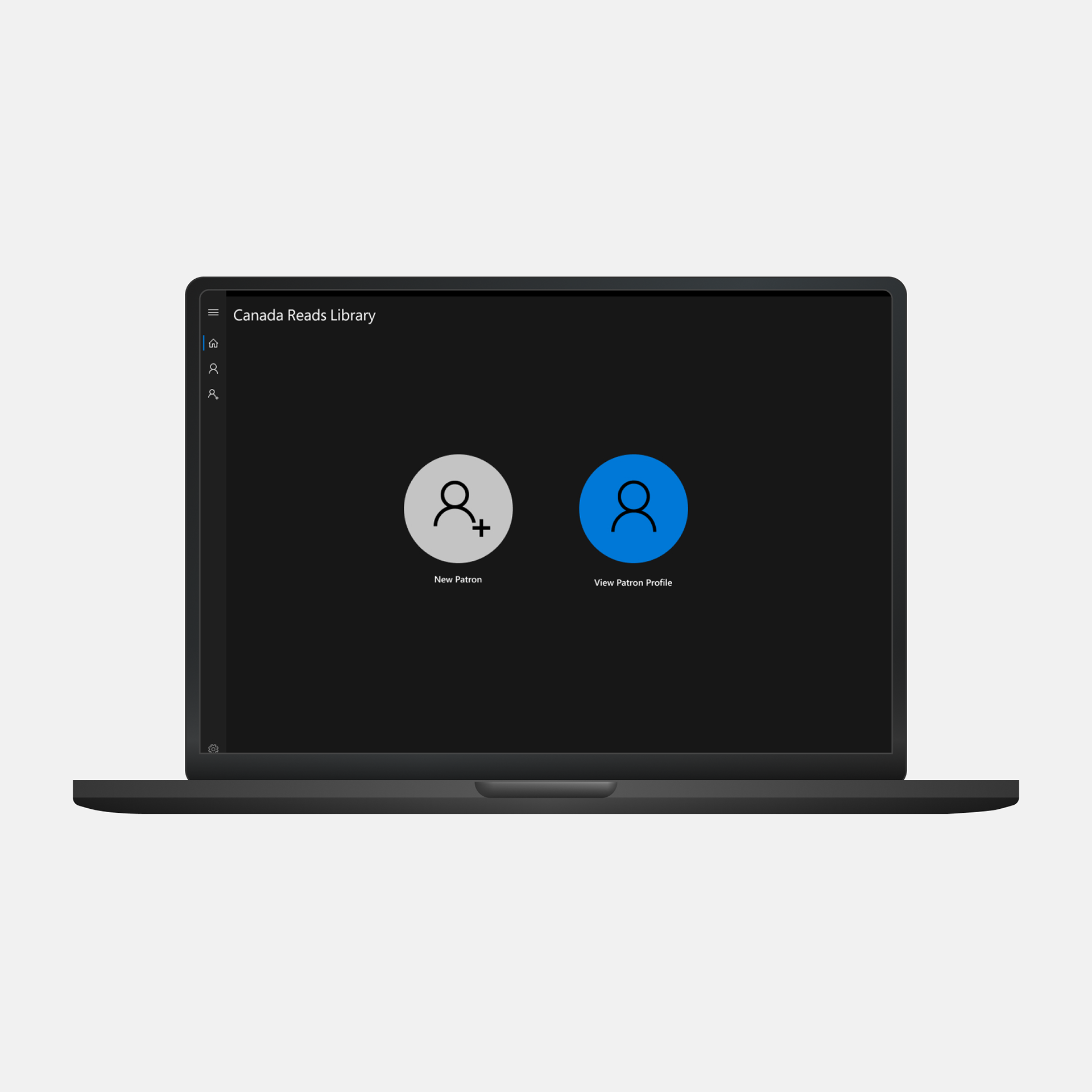
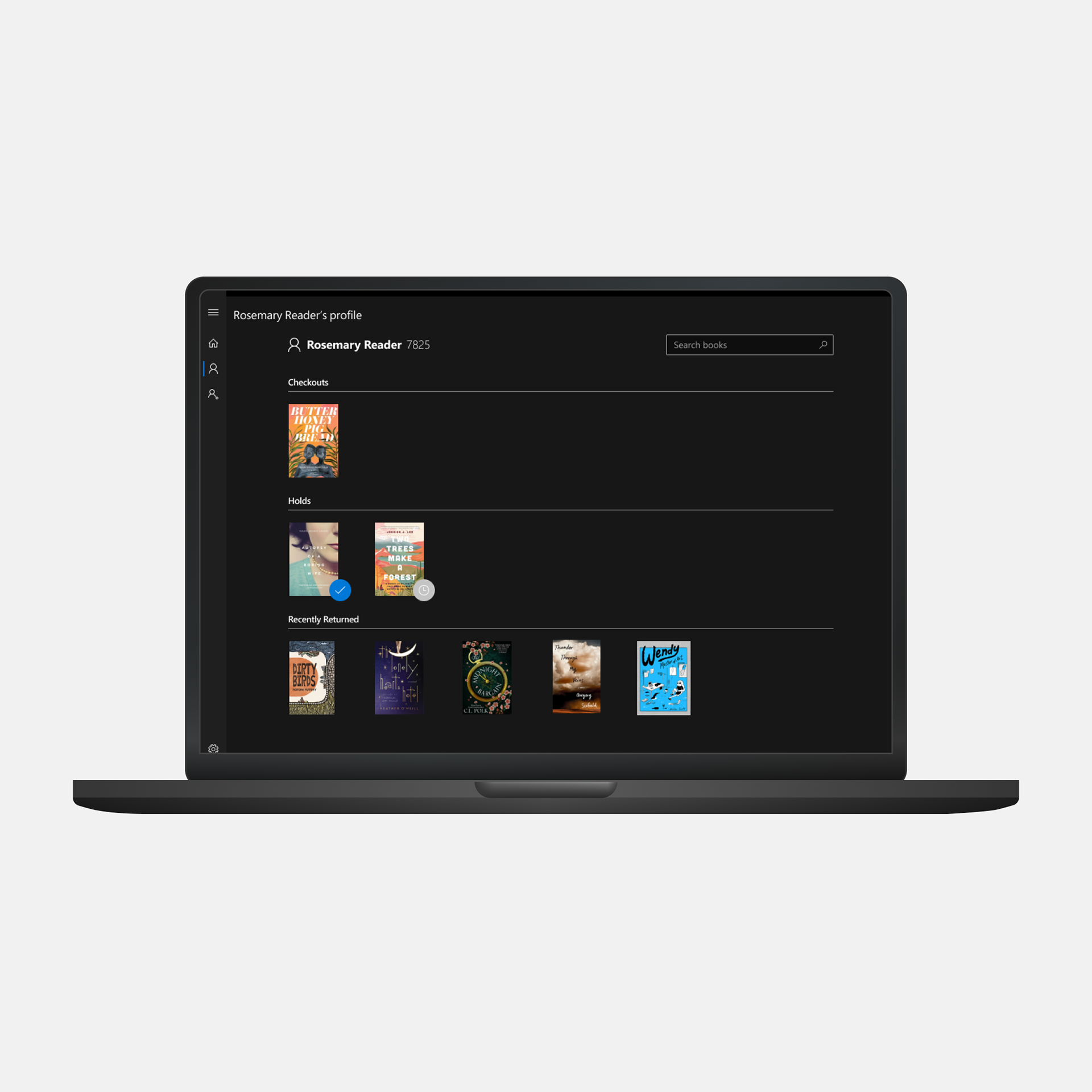
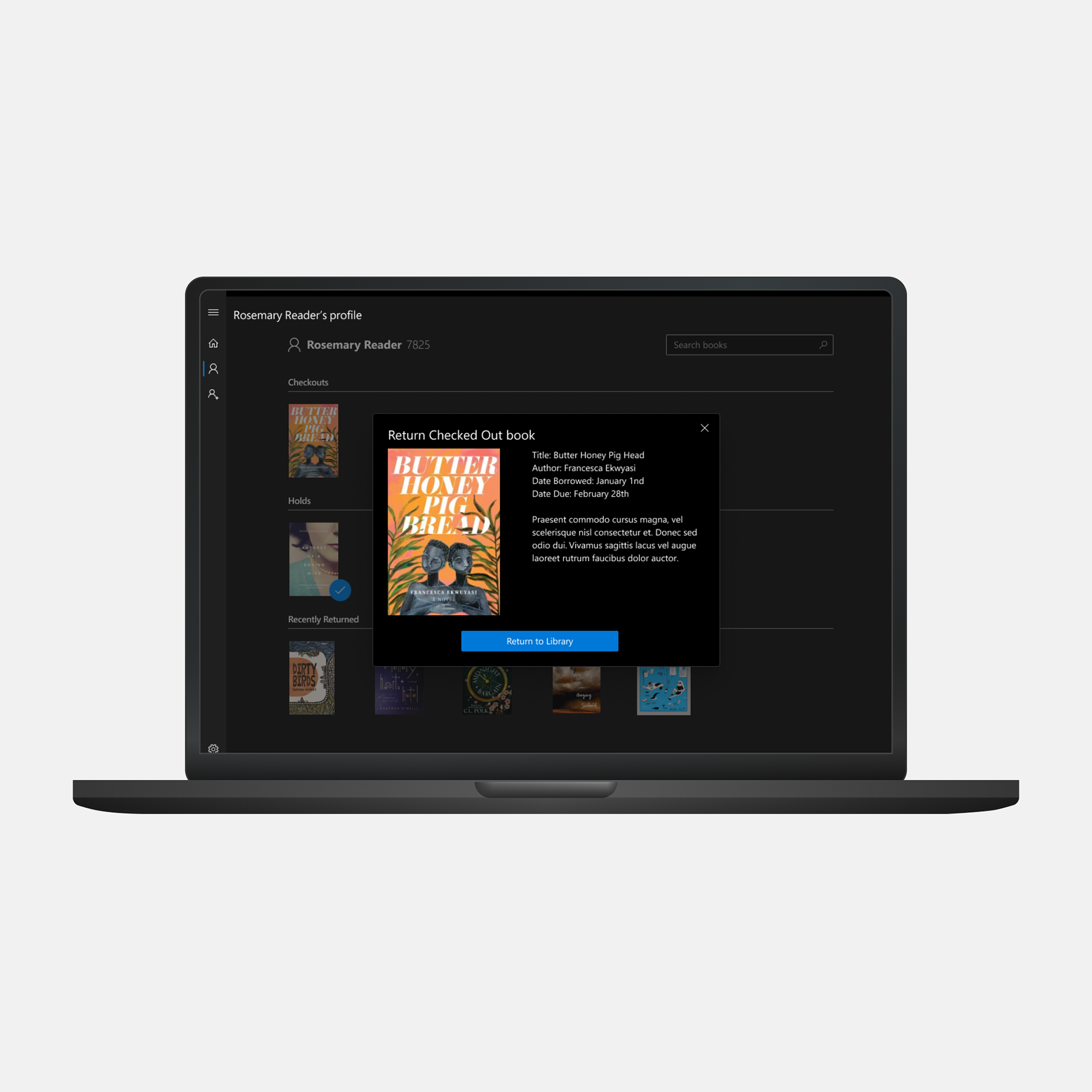
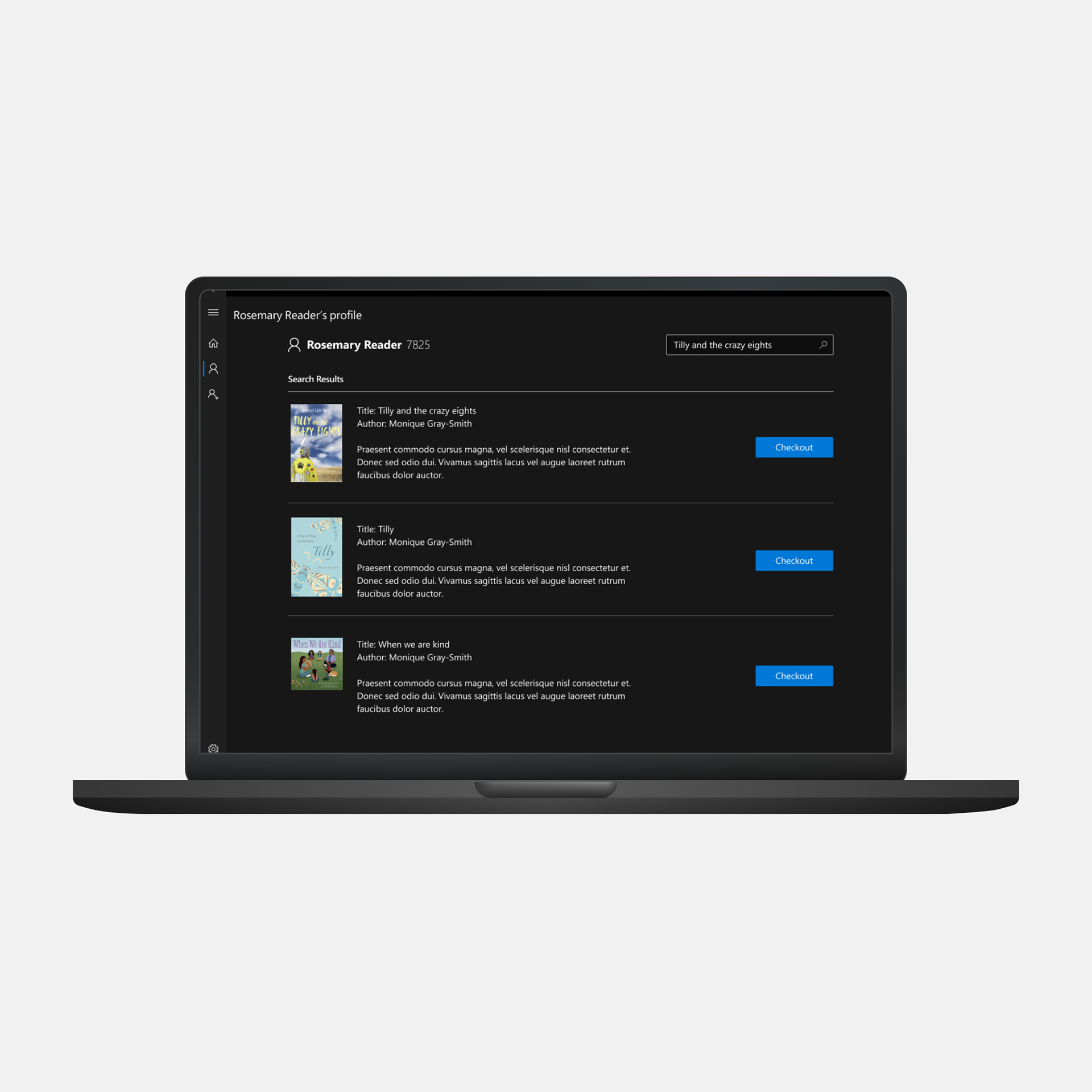
The Canada Reads Library app is a minimal and intuitive desktop app that includes the following functions: Create new users, check out books, manage holds, search for books and view borrowing history.
The app was fully designed following windows visual design guidelines, because most library computers use windows. The dark theme helps with contrast and allows the book covers to pop.




Design Iterations
This app was designed in two phases. The first phase started by creating a proto-persona which informed the development of hand drawn sketches, these sketches were tested with 2 users who provided their feedback about the flow of the app.
The second phase started by understanding the feedback, creating a figma prototype and testing this high-fidelity prototype again with 2 new users.
Reflections and next steps
The Canada Reads Library App is an efficient solution for librarians which helps them manage book loans in an easy way. I would have liked to test it with more users but due to the covid 19 pandemic it was only possible to meet with 4 people virtually. In a future iteration I would like to have an app with some illustrations that make it more like an unique app than a native Microsoft app.
